Le Web sémantique, ou « langage naturel » est le Saint Graal sur lequel planchent les chercheurs depuis quelques années.
Pour un de ses théoriciens, Tim Berners-Lee, lidée est de parvenir à un Web intelligent, où les informations ne seraient plus stockées mais comprises par les ordinateurs, pour apporter à lutilisateur ce quil cherche vraiment. Le Web sémantique permettra donc de rendre le contenu sémantique du Web interprétable non seulement par lhomme, mais aussi par la machine.
Lidée est donc de permettre une recherche intelligente sur le Web, faite par des ordinateurs et basée sur des définitions quils puissent « comprendre », des définitions données pour le monde entier. En faisant une requête sur un moteur proposant de la recherche en langage naturel, vous linterrogerez comme vous parlez, et il transformera cette demande en langage compréhensible et cohérent pour la machine.
Du gigantesque catalogue quil est aujourdhui, le Web pourrait ainsi se transformer en un guide intelligent, capable dapporter des réponses complètes et immédiates à des requêtes en langage naturel, et de favoriser le développement de nouvelles formes dintelligence collective.
Le principe du Web sémantique
Idéalement, le système du Web sémantique doit être capable de donner une réponse complète à une question du type « Je veux partir en vacances cet été en Toscane. Jai un budget de 4 000 euros. Et nous avons un enfant de 8 ans ». Aujourdhui, répondre à une telle question va exiger des heures de tri dans des listes distinctes dhôtels et de location de voitures.
Avec le Web sémantique, la requête appellerait une réponse cohérente, méticuleusement assemblée. Le système travaillera pour vous : il vous classera tous les commentaires et trouvera, par déduction, le bon hôtel.
Pour cela, le Web sémantique repose sur un mode de stockage des définitions, le langage descriptif RDF (Resource Definition Framework) développé par le W3C (lorganisme de standardisation du Web), qui va permettre de définir les structures (soit la définition du tag XML), et cela au moyen de propositions ou « triplets » de type sujet/verbe/complément. Tout document sera défini par les occurrences de ces trois données. Par exemple, une définition du type « le fils de la sur dun individu est son neveu » sera indispensable pour rechercher quelquun dans un arbre généalogique. Le XML est le support qui organise le document. À chaque balise XML utilisée dans une page Web HTML, correspond un triplet dans RDF.
Par ailleurs, chaque partie du triplet RDF possède un identifiant appelé URI (Uniform Resource Identifier) qui permet à lagent intelligent de le repérer. Les URL assurent que les concepts ne sont pas juste des mots dans un document, mais quils sont attachés à une définition unique que tout le monde peut trouver sur le Web.
Ainsi, on pourra vraiment travailler en réseaux, en peer to peer, cest-à-dire dordinateur à ordinateur, si les définitions sont partagées par tous.
Premiers développements et usages
Plusieurs programmes de recherches ont été lancés sur le sujet. Ainsi, en France, lInstitut national de recherche en informatique et en automatique (INRIA) a monté le programme
WebContent, étalé de 2006 à 2009, dirigé par Serge Abiteboul, en partenariat avec dautres structures de recherche, et les entreprises EADS et Exalead. Il sagit de créer une plate-forme pour la gestion de contenus, qui intègre les technologies du Web sémantique qui existent déjà. Le projet développe un ensemble de services Web pour structurer, stocker, analyser et comprendre des données codées en XML. Elle permettra de faire de la veille sur le Web, par exemple sur le risque microbiologique et chimique dans le domaine alimentaire.
Des premiers usages du Web sémantique se distinguent déjà. Cela savère particulièrement prometteur dans les domaines verticaux (commerce, voyages, immobilier, emploi
).
Par exemple, dans le domaine du commerce électronique, pour un consommateur qui veut acheter une voiture, un agent intelligent va chercher à sa place toutes les voitures correspondant à ses critères, comparer les prix, vérifier les stocks, les délais de livraison, et dautres critères, en fouillant dans les documents du Web décrits selon les standards du Web sémantique.
Trulia
Trulia est un moteur de recherche américain spécialisé dans le secteur immobilier, créé par Pete Flint. Il intègre le service de Google Maps pour localiser les biens listés. Le principe : en entrant un code postal ou un nom de ville, vous avez une liste de maisons et une Google Map montrant leur localisation. En fait, cest un agrégateur de propriétés immobilières listées sur dautres sites. Mais il ne se contente pas de les lister, il dresse une fiche complète de la propriété dans un format standardisé, et offre plusieurs propriétés comparables affichées en photos ou sur une carte de Google Maps.
Vous pouvez filtrer les résultats par prix, nombre de pièces, superficie
Les résultats vous affichent aussi le prix moyen de vente des maisons du même quartier, les dernières ayant été vendues, les écoles les plus proches
En cliquant sur le lien sur une maison, vous accédez à la page détaillée, avec plus dinformations sur la maison.

Les premiers moteurs de recherche en langage naturel
Le Web sémantique change déjà le visage des moteurs de recherche. Ainsi, Yahoo ! a annoncé en avril 2008 quil prendra désormais en compte certains standards du Web sémantique comme RDF. Il pourra donc présenter dans ses résultats de recherche des éléments inédits, car il pourra alors comprendre le sens du contenu indexé, et surtout interpréter les relations entre différents contenus.
Quelques start-ups se sont déjà lancées sur le créneau du Web sémantique.
À savoir
Si vous voulez les tester, la plupart de ces services sont encore à létude, ou en version bêta : donc vous devrez demander une invitation en remplissant un formulaire pour y accéder, et avoir le statut privilégié de bêta-testeur
Et souvent, une fois votre requête enregistrée, vous êtes sur liste dattente !
Le moteur de True Knowledge
Lancé en novembre 2007 par William Tunstall-Pedoe, le moteur de recherche sémantique de
True Knowledge, société de Cambridge (Grande-Bretagne), vise à donner des réponses pertinentes à des recherches en langage naturel. True Knowledge transforme les recherches de langage naturel en recherches en rapport avec la base de données, mais sans indexer le Web : il récupère des données des bases de données structurées. En effet, il vise à élaborer sa propre base de données, et importe des données de sources telles que Wikipédia.
Pour utiliser ce moteur de recherche, qui est encore en version bêta, vous devez remplir un formulaire pour demander louverture dun compte (gratuit). Une manière de vérifier vos motivations : le formulaire, assez précis, vous demandera par exemple de décliner votre profession, pour quels motifs vous désirez ouvrir un compte True Knowledge, et si vous avez déjà écrit sur Wikipédia, ou collaboré à dautres sites collaboratifs.
Vous recevez ensuite un mail de confirmation, dans lequel vous devez cliquer sur le lien hypertexte pour activer votre compte. Et là, un message vous indique sur le site que vous êtes
sur liste dattente.
Daprès les tests effectués par certains internautes, en entrant par exemple la question « Who is Martin Luther King ? », le moteur de recherche propose une petite fiche sur le personnage, mais également sur son père qui portait le même nom, et plusieurs pages de résultats, dont un lien Wikipédia. Lorsquune information nest pas disponible, il vous est proposé de la renseigner vous-même si vous la connaissez. En fait, les résultats sont en partie « human powered ».
Outre donc laspect recherche, vous trouverez une partie centrée sur les contributeurs, sous forme de tableau, qui répertorie le nombre de faits ajoutés, leur fiabilité
Le tout complété par un forum, un blog ainsi quun wiki, un onglet sur lactivité récente, et les derniers ajouts à la base.
Powerset
Créée par Barney Pell, la start-up a noué début 2007 un accord de licences et de brevets avec Xerox, reprenant ainsi à son profit trente années de recherches du Palo Alto Research Center (PARC) de Xerox. Le moteur de Powerset bénéficie ainsi de la technologie de langage naturel que le PARC développe depuis 2005, qui lui permet daccepter les requêtes des internautes dans leur langage quotidien.
En fait, Powerset extrait et indexe des concepts, des liens, et significations, plutôt que des mots. Il sest dabord concentré sur les 3 millions de pages de Wikipédia.
Là encore, seuls les bêta-testeurs pouvaient accéder au service en avril 2008. Vous devez donc obligatoirement créer un profil lors de votre inscription. Une fois que votre profil est créé, chacune de vos actions au sein du bêta-test sera notifiée.
Freebase
Lancée en mars 2007, cette première réalisation de
Metaweb, la société du spécialiste des « machines intelligentes » Danny Hillis et de Robert Cook, ambitionne de créer « une base de connaissances communes, une base de données structurée, interrogeable, constituée et modifiée par une communauté de contributeurs », ou encore « un espace public des données » (data commons).
Freebase est donc une gigantesque base de données, qui vise à décentraliser autant de données que possible, et permettre aux internautes dajouter librement dautres données les développeurs pourront extraire des informations de Freebase via une série dAPI, et les ajouter à leurs applications web. Freebase a déjà aspiré les données de Wikipédia et dautres sources. Les internautes peuvent compléter les informations disponibles et fournir des éléments pour mieux les indexer. Ils pourront éventuellement compléter les « ontologies » (les vocabulaires structurés de description et classement) proposées. De même, sil manque un champ pour associer de linformation.
Bref, il sagit de créer un Google du Web sémantique, qui répertorie des informations structurées, intelligibles et exploitables autant par des machines que par des humains.
Ce projet collaboratif de connexion des connaissances du Web, sous forme sémantique, est distribué sous licence Creative Commons avec attribution.
Twine, un gestionnaire dinformation sémantique
Cet outil en ligne a été lancé en version bêta en 2008 par Nova Spivack, le président de Radar Networks.
Sur sa page « A propos »,
Twine se présente comme « un nouveau service intelligent vous permettant de partager, dorganiser et de trouver vos informations avec les gens à qui vous faites confiance ».
Ainsi, il permet de rassembler toutes sortes dinformations en un seul endroit, comme vos mails, signets, documents, flux RSS, contacts, adresses, photos, vidéos, bases de données diverses
Comme il déduit tout seul la signification de linformation que vous y ajoutez, il vous aide à lorganiser automatiquement.
En fait, une fois que Twine est connecté sur vos données, il les analyse et automatiquement les catégorise selon les concepts discutés, les personnes, les lieux, les organisations et les sociétés quils concernent, pour proposer une recherche facilitée. Twine dispose déléments sociaux et vous permet daccéder à des informations collectées par des internautes qui appartiennent à votre réseau social.
Il respecte les standards du Web sémantique, précise Nova Spivack, ce qui le rend compatible avec dautres applications. Loutil utilise une combinaison dalgorithmes de langage naturel pour extraire automatiquement les concepts clés dun texte et les transformer en tags.
Dautres projets, comme
Hakia ou
Brainboost explorent eux aussi la recherche en langage naturel, sans oublier
AskJeeves,
Gimpsy,
SemantiNet
Le texte original de cette fiche pratique est extrait de «
Tout sur le web 2.0» (Capucine Cousin, Collection CommentCaMarche.net, Dunod, 2008)
Lire la suite
Comprendre les réseaux sociaux mobiles »
Publié par
ChristophePineau -
Dernière mise à jour le 6 novembre 2009 à 14:18 par marlalapocket



 Vous avez sûrement remarqué la présence d'une icône à gauche de l'URL dans la barre d'adresse de votre navigateur sur certains sites web ?
Vous avez sûrement remarqué la présence d'une icône à gauche de l'URL dans la barre d'adresse de votre navigateur sur certains sites web ?

 Réponse :
Réponse :
 Pour la plupart des internautes, afficher une image de grande taille dans une page web est trop lourd.
Pour la plupart des internautes, afficher une image de grande taille dans une page web est trop lourd.
 Vous développez votre site. Vous êtes conscient des différences de prise en charge des standards par les différents navigateurs sur les différentes plate-formes. Vous avez besoin de savoir comment les autres utilisateurs verront votre site.
Vous développez votre site. Vous êtes conscient des différences de prise en charge des standards par les différents navigateurs sur les différentes plate-formes. Vous avez besoin de savoir comment les autres utilisateurs verront votre site.
 Vous voulez créer un site pour partager des fichiers avec vos amis, pour avoir un forum, ... ?
Vous voulez créer un site pour partager des fichiers avec vos amis, pour avoir un forum, ... ?










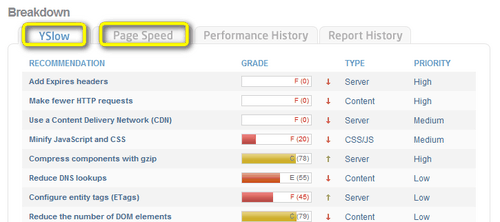
 Une des principales qualités dun site web est sa vitesse de chargement. Or, celle-ci dépend notamment de la taille des pages web et de leurs composants. Il existe un certain nombre de techniques permettant de réduire la taille globale téléchargée par lutilisateur finale.
Une des principales qualités dun site web est sa vitesse de chargement. Or, celle-ci dépend notamment de la taille des pages web et de leurs composants. Il existe un certain nombre de techniques permettant de réduire la taille globale téléchargée par lutilisateur finale.
 Cette astuce est destinée à ceux qui ont un problème douverture de PhpMyAdmin (par exemple avec
Cette astuce est destinée à ceux qui ont un problème douverture de PhpMyAdmin (par exemple avec 

 Le Web sémantique, ou « langage naturel » est le Saint Graal sur lequel planchent les chercheurs depuis quelques années.
Le Web sémantique, ou « langage naturel » est le Saint Graal sur lequel planchent les chercheurs depuis quelques années.




 Cette astuce s'adresse en particulier aux
Cette astuce s'adresse en particulier aux